외국인에게 인기 있는 홈페이지란? 일본과 해외의 디자인 격차를 철저하게 해설【참고 디자인 포함】.
목차
일본 웹사이트는 해외 사용자들에게 보기 힘들고 불편하다는 평을 받았다!
일본 웹사이트가 해외 사용자들에게 보기 힘들고 사용하기 어렵다고 느껴지고 있는 현실가 있습니다. 해외에 거주할 때, 유럽이나 미국에서 온 외국인 친구들로부터 '일본 웹사이트가 너무 복잡해서 예약이나 정보 수집을 포기하는 경우가 많다'는 말을 자주 들었다. 번역 기능이 있더라도 문화적 디자인이나 정보 배치의 차이로 인해 해외 사용자들이 일본 웹사이트를 이해하기 어렵다고 느끼는 것은 어쩔 수 없는 일이다.
현재 일본은 인바운드 수요가 증가하고 있으며, 어디를 가도 외국인을 볼 수 있는 것이 당연시되고 있다. 이러한 상황에서 해외 방문자가 사용하기 쉬운 웹사이트를 제공하는 것은 중소기업의 인바운드 대책으로 살아남기 위한 전략으로 매우 중요하다. 이번 기사에서는 외국인 유저가 선호하는 웹사이트는 어떤 것이 있는지, 일본 웹디자인의 차이점은 무엇인지에 대해 소개하고자 한다. 만약 당신이 홈페이지 방문자 유치(특히 유럽, 미국, 영어권 외국인 사용자)를 획기적으로 개선하고 싶다면, 이 글을 참고해 보시기 바랍니다.


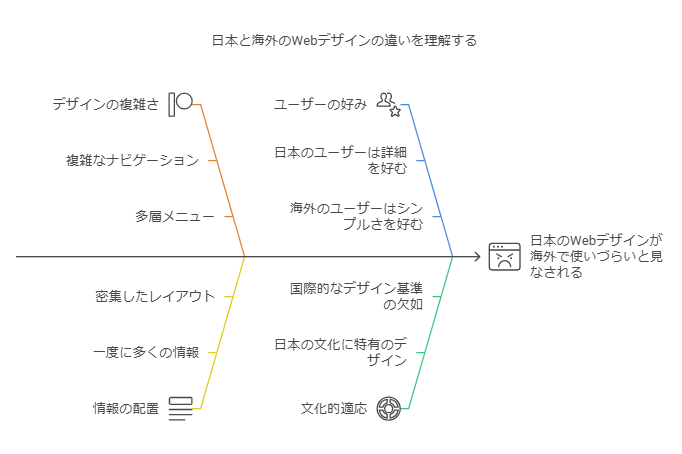
일본과 해외의 웹 디자인이 다른 이유
정보 전달 방식의 차이
일본과 해외의 웹 디자인이 크게 다른 이유 중 하나,디자인의 복잡성과 정보 배치 방식의 차이가 있습니다.
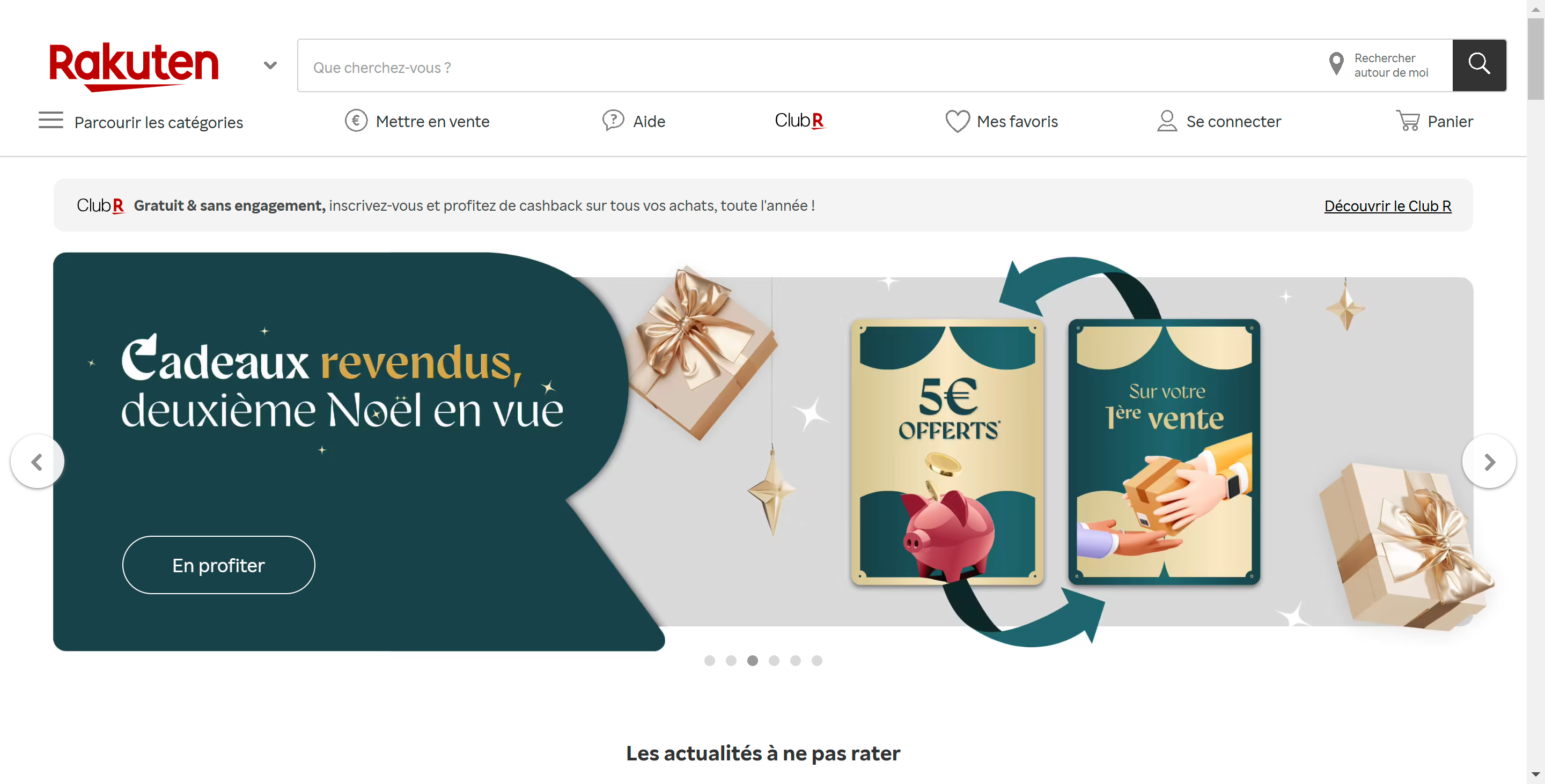
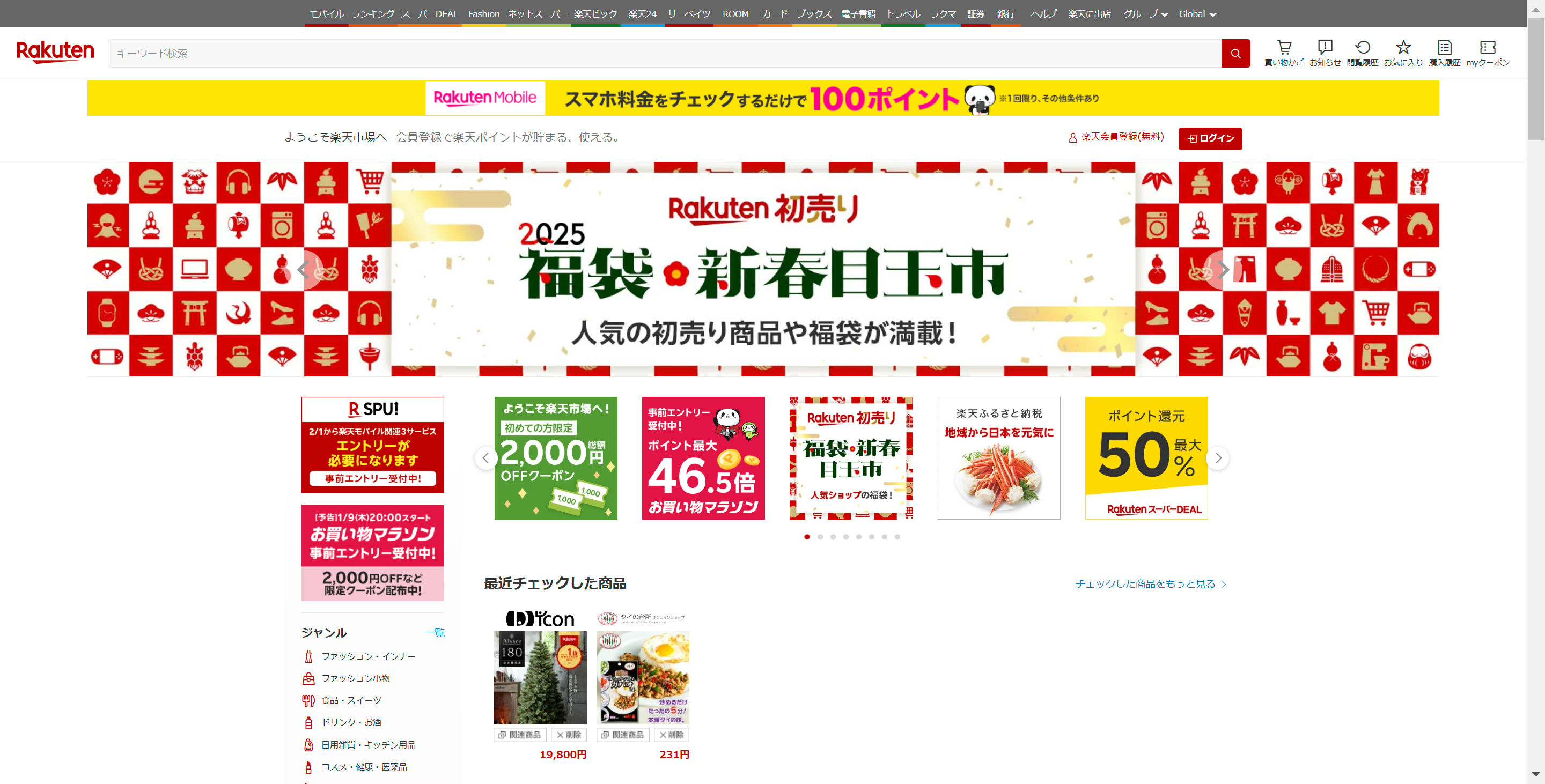
위 사진을 보면 왼쪽은 해외의 일반적인 부동산 사이트, 오른쪽은 일본에서 흔히 볼 수 있는 대형 부동산 사이트의 디자인입니다. 보시다시피 해외 사이트는 심플하고 깔끔한 인상을 주는 반면, 일본 사이트는 정보량이 많고 다소 복잡하다는 느낌을 받을 수 있습니다. 이는 일본 웹사이트가 국내 사용자의 니즈를 충족시키기 위함이다,자세한 정보를 한 번에 제공하는 것을 중요시하기 때문에입니다. 일본 사용자들은 모든 정보를 한 번에 확인하고 싶어하는 경향이 있기 때문에 이런 디자인을 채택한 것이다.
그러나 이 접근법이,해외 사용자에게는 정보 과부하라고 느껴질 때가 있습니다. 유럽과 미국 사용자들은 단순하고 직관적인 웹 디자인을 선호한다.가 있습니다. 따라서 복잡한 내비게이션이나 다층적인 메뉴 구조는 이들에게 사용하기 어렵게 느껴지는 경우가 많다. 결과적으로 일본의 웹디자인은 해외 사용자들에게 과잉으로 인식되어 사용성이 떨어진다는 평가를 받기도 한다. 이러한 차이를 이해하고 타깃 사용자에 따른 웹 디자인 최적화가 요구되고 있다.

언어 구조와 웹 디자인의 관계
언어의 구조는 웹 디자인에 큰 영향을 미칩니다.일본어는 한자, 히라가나, 가타카나 3종류가 있으며, 세로쓰기나 다양한 문자 배치가 가능하다. 하지만 이는 정보 과잉과 가독성 저하로 이어지기 쉬우며, 특히 외국인에게는 가독성이 떨어진다고 느낄 수 있다. 글자가 화면 곳곳에 흩어져 있으면 정보의 우선순위가 모호해져 시각적으로 혼란스러울 수 있다. 반면 영어는 알파벳으로만 구성되어 있고 가로쓰기가 기본이다. 따라서 간결하고 정돈된 레이아웃이 요구되며, 여백과 폰트 선택이 디자인의 중요한 요소로 작용한다. 결과적으로 영어 웹사이트는 정보가 간결하고 사용자가 직관적으로 사용하기 쉬운 웹 디자인이 많다. 이처럼 일본어와 영어의 차이는 웹 디자인 접근 방식에도 큰 영향을 미치고 있다.

컬러와 감성의 차이
일본과 서양은 색채에 대한 감성이 크게 다르다.예를 들어, 일본에서는 녹색이 '치유'와 '평화'를 상징하는 색으로 널리 알려져 있다. 이는 일본 문화에서 자연과 고요함을 중시하는 정신이 반영되어 있기 때문이다. 반면 유럽과 미국에서는 녹색을 사용하는 방식이 다르다. 대부분 차분하고 차분한 색조를 선호하며, 특히 미니멀한 디자인을 중시하는 경우가 많다. 심플하면서도 시선을 효과적으로 끌기 위해 소수의 색상을 선택해 세련된 느낌을 주는 것이 중요시되는 것이다. 이처럼 같은 색이라도 문화적 배경에 따라 다르게 받아들여질 수 있기 때문이다,타깃 시장에 따른 컬러 디자인가 요구됩니다.
일본과 해외의 웹 디자인과 내비게이션 비교
내비게이션 스타일은 일본과 해외에서 큰 차이가 있다.일본 웹사이트는 많은 메뉴와 링크를 한꺼번에 표시하여 사용자가 직관적으로 정보를 찾을 수 있도록 설계되어 있다. 따라서 사용자가 어디에 무엇이 있는지 바로 파악할 수 있도록 많은 정보를 처음부터 제시하는 경우가 많다. 하지만 이런 방식은 특히 외국 사용자들에게는 정보 과부하로 느껴질 수 있다. 반면, 서양 사이트에서는 단순하고 깔끔한 탐색을 선호한다. 주요 탐색 메뉴는 화면 상단에 위치하며, 하위 메뉴는 드롭다운이나 햄버거 메뉴로 숨겨져 있는 것이 일반적이다. 이러한 접근 방식은 사용자가 필요한 정보에 원활하게 접근할 수 있도록 배려한 것이다. 특히 모바일 기기에서의 조작성을 고려하여 간단하고 직관적인 탐색이 중요하게 여겨지고 있다.
일본과 서양에서의 일러스트와 이미지 사용의 차이점
일러스트와 이미지의 사용도 일본과 서양은 다르다.일본 사이트에서는 귀여운 일러스트와 애니메이션이 자주 사용된다. 이는 일본 사용자들이 시각적 콘텐츠에 대한 정서적 유대감과 친근감을 느끼기 쉽기 때문이다. 또한 일본 문화에서 시각적 요소는 정보 전달에 있어 중요한 역할을 한다.
대조적으로,서양 사이트에서는 사진이나 간단한 그래픽이 많이 사용된다.세련된 디자인과 고품질 이미지를 중시하며, 브랜드 이미지와 메시지를 강조하기 위해 사용된다. 따라서 사이트 전체의 시각적 스타일은 단순하고 깔끔한 것이 많으며, 불필요한 요소가 없도록 배려하고 있다.
여백과 레이아웃으로 보는 디자인의 차이
일본과 서양에서는 여백이나 레이아웃을 사용하는 방식에 차이가 있습니다.일본의 웹디자인은 정보를 꽉 채우는 것을 중시하여 여백이 적고 정보가 밀집되어 있는 경우가 많다. 이는 일본 사용자들이 한 번에 많은 정보를 한꺼번에 보고 싶어하는 경향이 있기 때문인데, 해외 사용자들에게는 정보가 너무 꽉 차 있다고 느껴질 수 있다. 반면, 유럽과 미국의 디자인은 여백을 적극적으로 활용하고 정보를 정리하는 것을 중요하게 여긴다. 단순하고 깔끔한 레이아웃이 많아 사용자가 스트레스 없이 정보를 얻을 수 있도록 배려하고 있다. 이러한 차이를 이해하고 적절한 디자인을 선택하면 해외 사용자들에게도 사용하기 편한 웹사이트를 제공할 수 있다.
이미지 및 비주얼 콘텐츠 활용법
이미지와 비주얼 콘텐츠의 사용에도 일본과 서양은 차이가 있다.일본 사이트에서는 일러스트나 아이콘이 많이 사용되는 경향이 있습니다. 이에 반해 유럽과 미국 사이트에서는,실제 사진이나 고품질 이미지를 사용하는 것이 일반적입니다.이는 사용자에게 현실감과 신뢰감을 전달하기 위함이다. 시각적 콘텐츠를 선택하는 것 하나만 하더라도 타깃 시장에 맞는 접근이 필요하다.
일본과 해외 웹디자인의 공통점과 트렌드
최근 일본과 해외의 웹 디자인 트렌드가 융합되고 있다. 특히 반응형 디자인과 모바일 퍼스트 접근 방식은 전 세계적으로 공통적으로 중요하게 여겨지고 있다. 또한 사용자 경험(UX)과 사용자 인터페이스(UI)의 개선도 글로벌 트렌드가 되고 있다. 단순하고 직관적인 디자인이 많은 국가에서 받아들여지고 있다. 이러한 트렌드를 의식하고 디자인하면 어느 시장에서든 높은 사용자 만족도를 얻을 수 있다.