外国人に人気なホームページとは?日本と海外のデザインギャップを徹底解説【参考デザイン付き】
目次
日本のWebサイトは海外ユーザーにとって見づらく不評だった!
日本のWebサイトが海外ユーザーにとって見づらく、使いにくいと感じられている現状があります。私自身、欧米出身の外国人の友人から「日本のWebサイトは複雑すぎて、予約や情報収集を諦めることが多い」と何度も聞かされました。 たとえ翻訳機能があったとしても、文化的なデザインや情報の配置に違いがあるため、海外ユーザーには日本のWebサイトが理解しにくいと感じられることが避けられません。 現在、日本はインバウンド需要が増加しており、どこに行っても外国人を見かけるのが当たり前になっています。そんな中で、海外からの訪問者が使いやすいWebサイトを提供することは、中小企業がインバウンド対策として生き残る戦略として非常に重要です。 今回は、外国人ユーザーにとってどんなWEBサイトが好まれるのか、日本のWebデザインの違いは何なのかを紹介します。もし、あなたがホームページからの集客(特に欧米・英語圏の外国人ユーザー)を飛躍的に改善したいと考えているなら、ぜひこの記事を参考にしてください。


日本と海外のWebデザインが異なる理由
情報の伝え方の違い
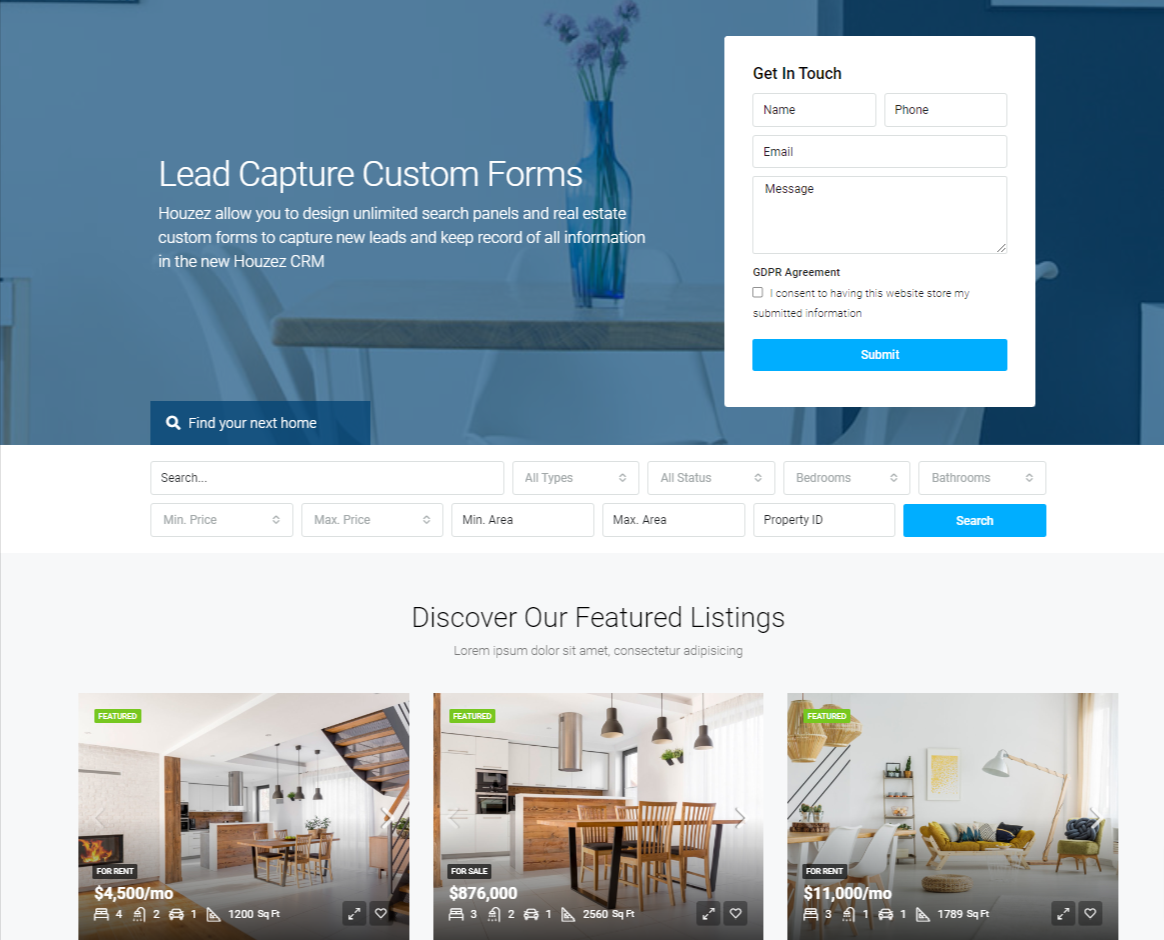
日本と海外のWebデザインが大きく異なる理由の一つに、デザインの複雑さや情報の配置方法の違いがあります。 上記の写真を見ていただくと、左側は海外の一般的な不動産サイト、右側は日本でよく見られる大手不動産サイトのデザインです。ご覧の通り、海外のサイトはシンプルでスッキリした印象を受けますが、日本のサイトは情報量が多く、ややごちゃごちゃしている印象が見られます。 これは、日本のWebサイトが国内ユーザーのニーズに応えるため、詳細な情報を一度に提供することを重視しているためです。日本のユーザーは、すべての情報を一度に確認したいという傾向があるため、このようなデザインが採用されています。しかし、このアプローチが、海外ユーザーにとっては情報過多と感じられることがあります。 一方、欧米のユーザーは、シンプルで直感的に使えるWebデザインを好む傾向があります。そのため、複雑なナビゲーションや多層的なメニュー構造は、彼らにとって使いづらく感じられることが多いのです。結果として、日本のWebデザインは海外ユーザーには過剰と捉えられ、使い勝手が悪いと評価されることがあります。 このような違いを理解し、ターゲットユーザーに応じたWebデザインの最適化が求められています。
言語の構造とWebデザインの関係
言語の構造はWebデザインに大きな影響を与えます。日本語は漢字、ひらがな、カタカナの3種類があり、縦書きや多様な文字配置が可能です。しかし、これが情報過多や読みづらさにつながりやすく、特に外国人にとっては読みにくいと感じられます。 文字が画面の様々な場所に散らばっていると、情報の優先順位が曖昧になり、視覚的に混乱を招くことがあります。 一方、英語はアルファベットのみで構成され、横書きが基本です。このため、シンプルで整理されたレイアウトが求められ、余白やフォント選びがデザインの重要な要素になります。結果的に、英語のWebサイトは情報が簡潔で、ユーザーにとって直感的に使いやすいWebデザインが多いのです。 このように、日本語と英語の違いは、Webデザインのアプローチにも大きく影響を与えています。
カラーと感性の違い
日本と欧米では、色彩に対する感性が大きく異なります。例えば、日本では緑色は「癒し」や「平和」を象徴する色として広く親しまれています。 これは、日本の文化において、自然や静寂を重んじる精神が反映されているからです。 一方、欧米では緑色の使い方が異なります。多くの場合、控えめで落ち着いた色調が好まれ、特にミニマルなデザインが重視されています。シンプルでありながらも効果的に視線を引くために、少数の色を選び、洗練された印象を与えることが重要視されているのです。 このように、同じ色であっても文化的背景により受け取られ方が異なるため、ターゲット市場に応じたカラーデザインが求められます。
日本と海外のWebデザインとナビゲーションの比較
ナビゲーションのスタイルは、日本と海外で大きな違いがあります。日本のWebサイトは、多くのメニューやリンクを一度に表示し、ユーザーが直感的に情報を探せるように設計されています。 そのため、ユーザーがどこに何があるかをすぐに把握できるよう、多くの情報を最初から提示することが多いのです。しかし、この方法が、特に外国のユーザーにとっては情報過多と感じられることがあります。 一方、欧米のサイトでは、シンプルでクリーンなナビゲーションが好まれます。主要なナビゲーションメニューは画面上部にあり、サブメニューはドロップダウンやハンバーガーメニューとして隠されていることが一般的です。 このアプローチは、ユーザーが必要な情報にスムーズにアクセスできるよう配慮されています。特に、モバイルデバイスでの操作性を考慮して、シンプルで直感的なナビゲーションが重視されているのです。
日本と欧米におけるイラストと画像の使い方の違い
イラストや画像の使い方も、日本と欧米で異なります。日本のサイトでは、可愛らしいイラストやアニメーションが頻繁に使用されます。 これは、日本のユーザーがビジュアルコンテンツに対して感情的な結びつきを持ちやすく、親しみやすさを感じるためです。また、日本の文化では、視覚的な要素が情報伝達において重要な役割を果たしています。 対照的に、欧米のサイトでは、写真やシンプルなグラフィックが多く使用されます。洗練されたデザインや高品質な画像が重視され、ブランドのイメージやメッセージを強調するために使われます。 そのため、サイト全体のビジュアルスタイルはシンプルでクリーンなものが多く、余計な要素がないよう配慮されています。
余白とレイアウトに見るデザインの違い
日本と欧米では、余白やレイアウトの使い方に違いがあります。日本のWebデザインでは、情報を詰め込むことが重視され、余白が少なく、情報が密集していることが多いです。 これは、日本のユーザーが多くの情報を一度に見たいと考える傾向があるためですが、海外ユーザーには情報が詰め込まれすぎていると感じられることがあります。 一方、欧米のデザインでは、余白が積極的に使われ、情報が整理されていることが重視されます。シンプルでクリーンなレイアウトが多く、ユーザーがストレスなく情報を得られるよう配慮されています。 このような違いを理解し、適切なデザインを選ぶことで、海外ユーザーにとっても使いやすいWebサイトを提供することが可能です。
画像とビジュアルコンテンツの使い方
画像やビジュアルコンテンツの使い方にも、日本と欧米で違いがあります。日本のサイトでは、イラストやアイコンが多く使われる傾向があります。 これに対して、欧米のサイトでは、実際の写真や高品質な画像が使われることが一般的です。これは、ユーザーに対してリアルな感覚や信頼性を伝えるためです。 ビジュアルコンテンツの選び方一つでも、ターゲット市場に合わせたアプローチが求められます。
日本と海外のWebデザインの共通点とトレンド
最近では、日本と海外のWebデザインのトレンドが融合しつつあります。特に、レスポンシブデザインやモバイルファーストのアプローチは、世界中で共通して重要視されています。 また、ユーザーエクスペリエンス(UX)やユーザーインターフェース(UI)の改善も、グローバルなトレンドとなっています。シンプルで直感的なデザインが、多くの国で受け入れられるようになっています。 これらのトレンドを意識してデザインすることで、どの市場においても高いユーザー満足度を得ることが可能です。






